前端:图文混排-怎么在不使用float的情况下实现想要的效果呢?
本文共 192 字,大约阅读时间需要 1 分钟。
异常处理汇总-前端系列
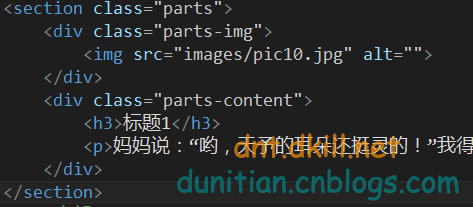
举个例子

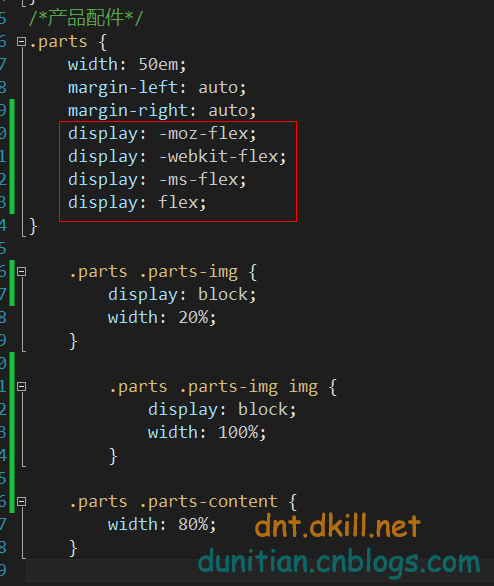
重点:display:flex (参考:http://www.360doc.com/content/14/0811/01/2633_400926000.shtml)

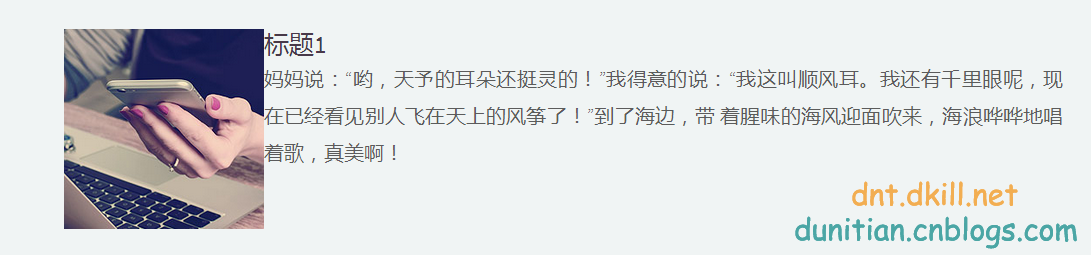
效果

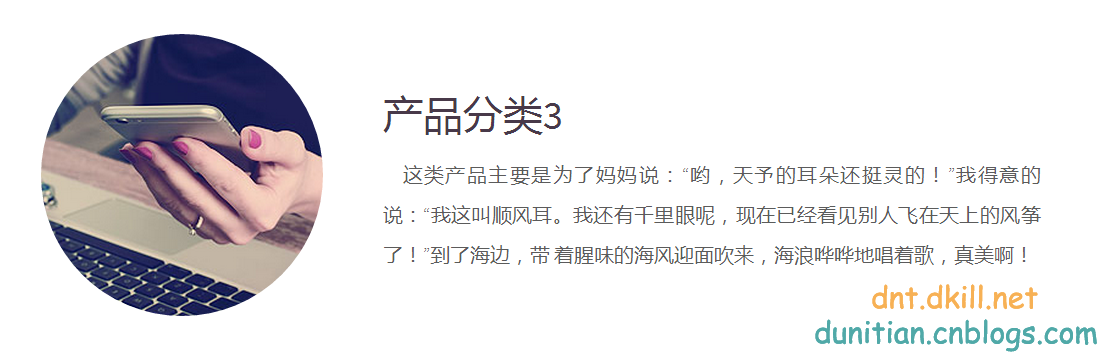
结合昨天说的圆形头像:

本文转自毒逆天博客园博客,原文链接:http://www.cnblogs.com/dunitian/p/5286210.html,如需转载请自行联系原作者
你可能感兴趣的文章
2.WindowsServer2012R2装完的一些友好化设置
查看>>
[LUOGU] P3957 跳房子
查看>>
拼包函数及网络封包的异常处理(含代码)
查看>>
文本宽度的测量--measureText
查看>>
深圳市腾讯计算机系统有限公司-3G-产品经理(广州)(职位编号:7413)
查看>>
适配器模式 adapter 结构型 设计模式(九)
查看>>
FSDK_ActivateLibrary Function
查看>>
IT题库3-线程实现的方式
查看>>
CSS overflow 属性
查看>>
Mybatis的动态代理模式
查看>>
[java]网上商城错误集锦 ...
查看>>
团队开发流程
查看>>
给vue项目添加ESLint
查看>>
H5端调起百度地图、腾讯地图app
查看>>
yum安装软件报错Segmentation fault处理
查看>>
程序员45个好习惯
查看>>
关于保留页面状态的一些总结
查看>>
3 ways of including JavaScript in HTML
查看>>
js的Prototype属性 解释及常用方法
查看>>
EntityFramework 启用迁移 Enable-Migrations 报异常 "No context type was found in the assembly"
查看>>